android-lib-ZXingCaptureActivity 2.3.0-1.2 Released
We released android-lib-ZXingCaptureActivity 2.3.0-1.2 on 23 February 2014. This is a library for Android apps, which provides an activity having the feature of the barcode reader. It was published into Maven Central as AAR package.
- Version 2.3.0-1.2 : info.vividcode.android.zxing:capture-activity:2.3.0-1.2 — Maven Central Repository Search Engine
- All versions : info.vividcode.android.zxing:capture-activity — Maven Central Repository Search Engine
Source files are hosted on GitHub.
What features android-lib-ZXingCaptureActivity provides?
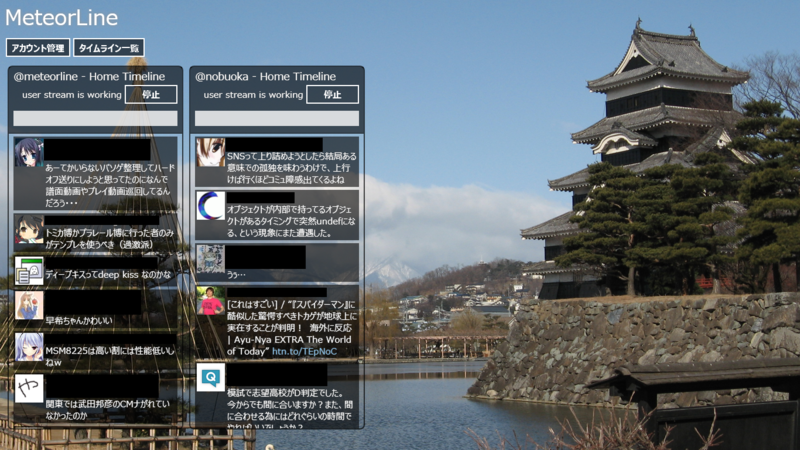
Using android-lib-ZXingCaptureActivity, you can easily integrate the feature of barcode reader into your apps. Following screen shot is a sample image.

This library depends on ZXing core module, and some files contained this library are derived from ZXing android module. To know ZXing project, please see following link:
License
android-lib-ZXingCaptureActivity is released under the Apache License, Version 2.0.
GifWriter.js 0.1.0 Released
We released GifWriter.js 0.1.0 on 22 April 2013. This is a GIF encoder library written in TypeScript (and of course, it is built into JavaScript).
Downloads
You can get JavaScript file from a download page:
You can get source code written in TypeScript from the repository.
- Repository on GitHub : nobuoka/GifWriter.js · GitHub
Classes
In this version, two fundamental classes are included.
- vividcode.image.GifWriter
- vividcode.image.MedianCutColorReducer
vividcode.image.GifWriter
vividcode.image.GifWriter class writes an indexed color image data to an output stream.
- An indexed color image data is represented with an object which has vividcode.image.IIndexedColorImage interface. The vividcode.image.IndexedColorImage implements this interface.
- An output stream is represented with an object which has vividcode.image.IOutputStream interface.
vividcode.image.MedianCutColorReducer
vividcode.image.MedianCutColorReducer is simple color quantizer. It uses the median cut algorithm. If you have a full color image data and you want to write it as GIF by using GifWriter, you must do color quantization by using this class (or by other way) first.
Sample code
How to use GifWriter
This code shows how to create GIF file from IndexedColorImage object on Node.js.
// This is sample image data var indexedColorImage = new vividcode.image.IndexedColorImage( { width: 9, height: 9 }, // image data: one element represents one pixel. // value is color index: 0 is black (0,0,0), 1 is white (255,255,255) [ 0,0,0,1,1,1,0,0,0, 0,0,0,1,1,1,0,0,0, 0,0,0,1,1,1,0,0,0, 1,1,1,1,1,1,1,1,1, 1,1,1,1,1,1,1,1,1, 1,1,1,1,1,1,1,1,1, 0,0,0,1,1,1,0,0,0, 0,0,0,1,1,1,0,0,0, 0,0,0,1,1,1,0,0,0, ], // palette data: sequence of three elements (red, green, blue) represents one color. [0,0,0, 255,255,255] ); // This object is used by GifWriter. Only two methods `writeByte` and `writeBytes` are // required. var outputStream = { buffer: [], writeByte: function (b: number) { this.buffer.push(b); }, writeBytes: function (bb: number[]) { Array.prototype.push.apply(this.buffer, bb); }, }; // Write GIF data to outputStream var gifWriter = new vividcode.image.GifWriter(outputStream); gifWriter.writeHeader(); gifWriter.writeLogicalScreenInfo({ width: indexedColorImage.width, height: indexedColorImage.height, }); gifWriter.writeTableBasedImage(indexedColorImage); gifWriter.writeTrailer(); // Write data to file (node.js) var buf = new Buffer(outputStream.buffer); var fs = require("fs"); fs.writeFile('test.gif', buf, function (err) { if (err) console.log(err); console.log('It\'s saved!'); });
This script generates the following GIF image: 
How to use MedianCutColorReducer
This code shows how to create IndexedColorImage object from ImageData object.
// imgData has ImageData interface of HTML standard var imgData = canvasElem.getContext("2d").getImageData(0,0,128,128); // number of colors you want to use (min: 1, max: 255) var paletteSize = 128; var reducer = new vividcode.image.MedianCutColorReducer(imgData, paletteSize); var paletteData = reducer.process(); var dat = Array.prototype.slice.call(imgData.data); var indexedColorImageData = []; for (var idx = 0, len = dat.length; idx < len; idx += 4) { var d = dat.slice(idx, idx+4); // r,g,b,a indexedColorImageData.push(reducer.map(d[0],d[1],d[2])); } return new IndexedColorImage({ width: imgData.width, height: imgData.height }, indexedColorImageData, paletteData);
Windows store app “MeteorLine” 0.3.0 Released
We released MeteorLine 0.3.0 (Windows store app) on 21 February 2013. Please visit following page to download this app:
Changes
- Added support for Mentions timeline of Twitter
- Added shortcut key to post a tweet: [Ctrl + Enter] on tweet form
App's Feature
Currently, this app is a simple Twitter client. With this app, you can read your home timeline and your mentions timeline on Twitter, post a tweet to Twitter, and favorite or retweet a tweet on Twitter. You can add multiple accounts to the app.

When you have trouble with this app
Please mention to @nobuoka, or email me (Email address is displayed in the page of Windows Store).
Previous version
Firefox extension “AppLauncher” 0.9.0beta1 Released
We released AppLauncher 0.9.0beta1 on 10 February 2013. This is a beta version.
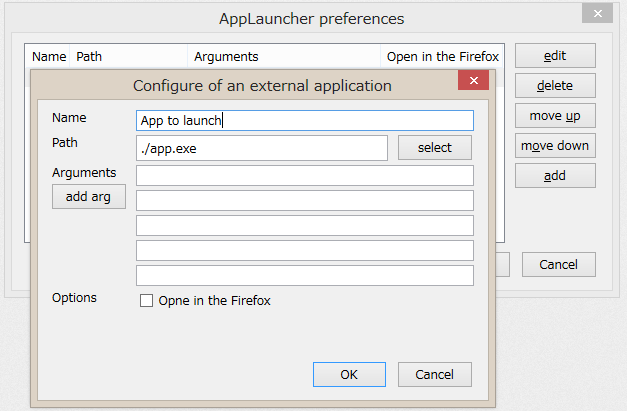
What is AppLauncher?
This is a Firefox extension. Using this extension, you are able to launch an application through the context menu of your Firefox. For example, you can:
- launch Internet Explorer with a web page which you are reading,
- launch a image processing software with a URL of right-clicked image file,
- and so on.
How to install AppLauncher 0.9.0beta1
You can install it from a version history page. Note that this is a beta version.
New features
These new features are mainly for Firefox Portable users.
Support relative file path
If an input path starts with “.”, AppLauncher treats it as a relative file path. Note that it is relative to the working directory of Firefox. For instance, in case that you launch Firefox by clicking a file icon of Firefox.exe, the working directory is the directory which contain Firefox.exe file.

Feed back us
This is a beta version, so it may have some troubles. If you find problems, please feed back us by sending comment on this article or by sending email us.
Promises/A+ library “Ten.Promise” 0.1.0 Released
We released the first version of Ten.Promise on 6 February 2013.
What is Ten.Promise?
Ten.Promise is a JavaScript Promises/A+ library written in TypeScript. Using this library, you can make asynchronous (or async) patterns easier. See following page to know about Promises/A+.
As the Promises/A+ specification defines an interface of a promise object and how a promise object treats other promise object, Ten.Promise will work along with other Promises/A+ implementations well.
Downloads
Where Ten.Promise works
We made sure that Ten.Promise work on following JavaScript processing environment:
- Mozilla Firefox 19,
- Internet Explorer 6, 8, 10,
- Opera 12.13,
- Chrome 24,
- Node 0.8.
We couldn't check on other environments.
Our aim
We aim to let Ten.Promise be a Promises/A+ library having interface-level compatibility with following libraries:
- WinJS.Promise, and
- JSDeferred (except static methods).
Current status
Ten.Promise 0.1.0 passes all of the Promises/A+ tests (version 1.2.0).
And a part of a WinJS.Promise interface is implemented. Implemented constructor and methods are just shown below.
- WinJS.Promise constructor (Ten.Promise constructor)
- WinJS.Promise#then method (Ten.Promise#then method)
- WinJS.Promise#cancel method (Ten.Promise#cancel method)
Big difference between WinJS.Promise and Ten.Promise
These two libraries have difference in the timing of the call of callback functions which are registered with a promise object already fulfilled (or rejected) by its then method:
- A promise object already fulfilled (or rejected) of WinJS.Promise calls a callback function just registered by
thenmethod before returning from the method; - A promise object already fulfilled (or rejected) of Ten.Promise return from
thenmethod before a callback function is called.
Ten.Promise is compliant to the Promises/A+ specification, while WinJS.Promise is not.
Example
<script src="Ten.Promise.js"></script> <script> // create promise object var p = new Ten.Promise(function (s,e,p) { var count = 0; var timerId; function timer() { setTimeout(function () { count++; if (count < 5) { p(count); timer(); } else { s(count); } }, 4000); } timer(); }); // register callback functions p.then( function onSuccess(val) { // it is called one time (value: 5) console.log("success callback: " + val); }, function onError(err) {}, // in this example, this will not be called function onProgress(val) { // it is called four times (respective values: 1, 2, 3, 4) console.log("progress callback: " + val); }); </script>